A diferencia del teto convencional, el hipertexto es aquel que está estructurado de forma no secuencial, lo que implica que podemos pasar de una sección del mismo a otra (las secciones se denominan nodos) por medio de enlaces en el propio texto. Esta misma definición también se aplica a los dispositivos con los que se hacen o almacenan los datos hipertextuales, como un CD-ROM (si fuera solo texto). Esto nos evita tener que trabajar con documentos de forma secuencial, y acceder justo a la información que queremos.
 |
| Abstracción de la idea de hipertexto |
Si queremos un término más general, podemos referirnos a la hipermedia, en la que los nodos no son sólo texto sino elementos multimedia, como imágenes o vídeos.
La idea del hipertexto surgió en 1945 con Vannevar Bush y su proyecto llamado Memex, que consistía en un sistema mecánico similar a una base de datos. Los documentos guardados podían ser accedidos por medio de palancas. No se materializó.
Pero el primero que utilizó el término hipertexto fue Ted Nelson en 1960 con su proyecto Xanadú. Consistía en un mar de documentos a los que se podía tener acceso por medio de vínculos. Nunca llegó a terminarse.
Otras aplicaciones de hipertexto (o hipermedia) fueron protagonizadas por Engelbart con la invención del mouse (1968), Lippman con un paseo por la ciudad de Aspen con la ayuda de un joystick (1978) y un proyecto revolucionario surgido en 1991 por el hombre que hizo posible que hoy pueda escribir este artículo.
Tim Berners-Lee (Sir Timothy "Tim" John Berners-Lee OM, KBE) nacido en Londres el 8 de junio de 1955. Sus padres fueron matemáticos y formaron una de las primeras computadoras de todos los tiempos (Manchester Mark I). Se graduó en física en 1976 en la universidad de Oxford.
 |
| Tim Berners-Lee en una conferencia en TED de marzo de 2009 |
Trabajó en el CERN (Organización Europea para la Investigación Nuclear) desde junio hasta diciembre de 1980. Después pasó a la empresa de John Poole hasta 1984 que volvió al CERN. En 1994 entró en el Laboratorio de Ciencias de la Computación e Inteligencia Artificial y también fundó la organización W3C de la que es actualmente el director.
Gracias a él conocemos y usamos a diario los términos WWW, HTML, HTTP Y URL.
Es de destacar que no tiene sentido hablar de HTML sin antes mencionar cómo surgió la Web. Mientras trabajaba en el CERN concibió la idea de unir el concepto del hipertexto (mencionado al principio de este artículo) con Internet. Quería crear un lugar en el que sus compañeros investigadores pudieran crear y compartir información para estar al día. Esto lo haría con ordenadores conectados entre sí por TCP/IP y usando el protocolo HTTP.
 |
| Primer logotipo de la World Wide Web diseñado por Robert Cailliau en 1990 |
Pero poco después se le ocurrió eliminar la limitación de su trabajo y expandir esa red a todos. Cada vez la idea iba ganando más adeptos. Sin embargo no se podía aprovechar en su totalidad debido a los escasos nodos con los que se contaban en aquella época. Tuvieron que esperar hasta 1993 en el que el número aumentó a más de 200 y el proyecto se volvía viable.
Claro que para llevar esto a cabo, Tim quería que todos los documentos de la Web tuvieran una definición uniforme, es decir, que se hicieran con un único lenguaje. Y ese lenguaje era HTML.
 |
| Un fichero HTML |
La idea del lenguaje unificador surgió en 1989. Pensaba sacarlo a partir del estándar de un lenguaje ya existente desde 1986 llamado SGML, que servía para marcar documentos e indicar de qué forma se visualizan. Empezó a desarrollarlo entre 1990 y 1991, definiéndolo como un subconjunto del SGML. Se definió finalmente en 1992 como nivel 0. Permitía solamente encabezados, listas y anclas.
En 1991 Tim creó un visor de páginas (un navegador primitivo) llamado Line Mode (foto).
En 1994 se crearon servidores y clientes de más prestaciones para soportar HTML. Además debían soportar los navegadores que eran compatibles con la WWW: ViolaWWW (1991) y Mosaic (1993), este último muy extendido, ya que estaba concebido para ordenadores personales. Más tarde llegó Netscape, que llegó a ser incluso más famoso que Mosaic.
 |
| Line Mode, primer visor de páginas web |
El primer documento web surgió en 1991, al que se puede acceder aquí. También surgió el primer sitio web (el sitio del CERN) que contiene un enlace a uno de los primeros documentos de la WWW, que la define y da información sobre cómo buscar y navegar.
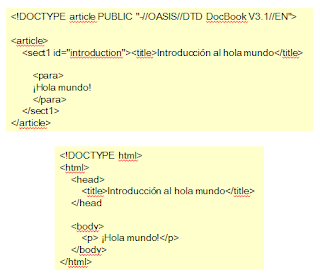
He aquí una comparativa entre SGML y HTML. Nótese que son prácticamente iguales. Sin embargo HTML contiene aspectos propios del hipertexto.
 |
| Comparativa entre SGML (arriba) y HTML (abajo) |
HTML es un lenguaje de marcado. Es un estándar (actualmente) para la creación de páginas web. Permite definir la estructura de la página y cómo ésta se vería. No tiene compilador ni intérprete. Es el propio navegador el que debe dar sentido al código y mostrar por pantalla lo indicado. Por lo tanto no genera mensajes de error, sino que los errores (de sintaxis, por ejemplo) aparecen en la página.
Tiene una estructura bien definida. Se compone de elementos, que son "frases" encerradas entre etiquetas. Cada uno de ellos tiene su etiqueta inicial y final y su contenido. En la etiqueta inicial podemos definir atributos para la misma.
 |
| Sintaxis HTML |
HTML ha evolucionado a los largo de los años. Desde su definición en 1992 surgieron HTML 2.0 en 1995 (añadía formularios), HTML 3.2 en 1997 (añadía tablas y texto fluído, y corregía fallas de compatibilidad con navegadores de la versión 3.0, como las fórmulas matemáticas complejas). HTML 4.01 surgió en 1999. A partir de ahí, W3C se centró en el desarrollo de XHTML, un híbrido entre XML y HTML, pero que no lo sustituye. Su desarrollo duró del 2000 al 2006.
En ese tiempo, integrantes de Apple, Mozilla y Opera se preocuparon por el desarrollo de HTML y temieron que no se expandiera. Crearon en 2004 la asociación WHATWG destinada a progresar con una nueva versión del lenguaje y publicaron borradores. W3C se sintió atraído por las publicaciones y retomó el desarrollo de HTML.
 |
| Logo de HTML5, ha versión actual de HTML |
En la actualidad la versión más reciente es HTML5. Ofrece multitud de ventajas, como facilidades para diseñar la estructura de las páginas (más independencia con respecto a PHP) o incrustar reproductores de audio, video o contenido de terceros, e incluso incorpora un canvas donde dibujar (más independencia frente a Flash). Todo esto para que solo quede un lenguaje en la web, el unificador y estandarizado lenguaje de marcado de hipertexto.
No hay comentarios:
Publicar un comentario